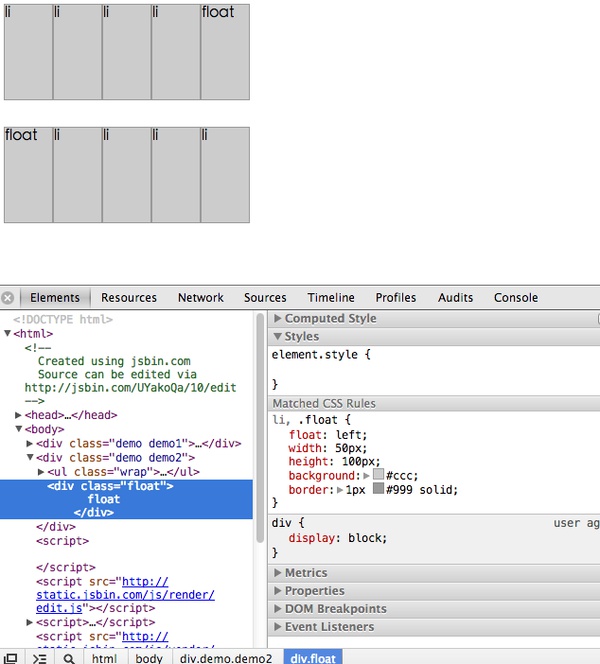
如下图,为什么和设为inline-block元素平级的浮动元素会掉下来?

这个问题其实是这样的,题主没有表述清楚:
第一张图,div.float在右边,是因为你的ul没有清除内部li浮动的影响,ul本身的高度没有撑开,所以,虽然ul的宽度是占整行的,但是高度为0,这时候div.float会按照ul的高度为顶部对齐向左浮动,被浮动的li元素卡住了位置,所以显示在右侧, 你可以给ul手动设定一个高度(比如20px),可以更清晰的看清状态,这是正常的情况
设置ul为inline-block以后,ul本身变成了一个行内块,不再占据整行,高度也撑开了,而且因为ul不是浮动元素,所以div.float会浮动到ul左侧,这也是正常的情况
至于你说的给ul设置了inline-block以后,div.float会掉下来,一般情况下是不会出现这种状况的,除非是外部容器整体宽度不够,浮动元素会换行排列,那么为什么没设置inline-block的时候宽度是够的呢? 可能是因为inline-block元素产生的多余空白间隙,正好导致超出了外部容器的宽度。